What’s new in Elementor 3.2 update
Elementor has released its new version for the free plugin and in this article we will be taking you through what’s new in Elementor 3.2.
The version 3.2 of the Elementor page builder plugin was released on April 19th 2021 and it comes with new widgets and a few more styling options to give you the freedom to create designs without having to use other third party plugins.
Apart from this, Elementor 3.2 also includes improvements to its responsive UI, some performance improvement and new features to boost the efficiency.
Before we dive into this update, it is important to know that Elementor 3.2 update is for the free version of the plugin which means this new widget and styling options can be used by anyone who has the free version installed.
In case you want to give Elementor 3.2 a try then you can do so by clicking our SPECIAL LINK or the button below
What’s new in Elementor 3.2
First things first, in Elementor 3.2 a new widget called Text Path has been introduced along with new features such as
- Mask
- Gradient colors for buttons
- New import and export option
- Conditional asset loading
- Improvements to responsive UI
And more.
In this article we have covered each of these and below is a list of all the topics covered.
New Text Path widget in Elementor 3.2
While browsing the web I’m sure you must have come across sites that have components where the text is laid out in different shapes such as circular, curved, waveform and more.
Below is a basic example.

This is done using the SVG <textpath> element and using this you can render a text along a certain specific path.
Before Elementor 3.2 update, to generate / add unique text like this to your design, you had to either rely on code or on third party plugins.
This has changed with the release of Elementor 3.2 as you will be able to do this easily using the new TextPath widget.
TextPath is an amazing option to have in your arsenal because using it you can create one of a kind professional looking designs without having to worry about code.
You can find this widget under the General section in the Elementor menu inside the Elementor editor.

When you add this widget on the canvas, it displays various options using which you can customize it according to your requirements.
- Text
- Path type
- Link
- Alignment
- Text direction
- Showpath

Before we move forward, it is important to know that in both Text and Link you can use Dynamic tags to display more personalized content according to the page / post it is on.
Also, in case you are looking to create custom text paths then TextPath widget allows you to do that easily.
And for this you need to select Custom from the Path Type dropdown and there it will show you the option to upload the SVG.

As far as the styling is concerned, you can customize / style every aspect of the TextPath widget and you will get access to option such as
- Size
- Rotate
- Typography
- Word Spacing
- Starting point
- Colors (Normal / Hover)
- Color option for path

As you can see, using these options you can style almost every aspect of he TextPath widget and highlight product / special sections / important information on your site.
Mask option in Elementor 3.2
In Elementor 3.2 update, a new option named Mask has been introduced using which you can display specific parts of an element.
This option is very similar to cropping as a part of the option is hidden on the front using the masking layer that you have applied.
Keeping this in mind, it is important to know that using this feature you can transform elements into any shape that you want and take your design to the next level.
In case you are wondering where is this option located then let me tell you, it is located under the Advanced tab of any Elementor widget.

By default the Mask option is set to off and this means you will have to enable it for the widget on which you want to use.

When you enable masking in Elementor, it will show you multiple options to customize it such as
- Shape
- Size
- Position
- Report
These option give you complete control and freedom over the shape, size and position of the masked shape.
Also, in case you are wondering if you can create custom shapes then let me tell you Elememtor lets you upload the shapes that you like for completely unique design.
And for this you need to select custom in the Shape dropdown and it will show you the option to upload.

Once you are done uploading the custom shape all you have to do is select the size, position and more and your very own unique design is ready to grab the attention of the users.

Before we move forward, it is important to know that you can use this property of various widgets such as image, videos and more to create stunning designs.
Gradient color for buttons in Elementor 3.2
If you have been designing your pages using Elementor then I’m sure you are familiar with the fact that you cannot add gradient colors to button.
This was one of the most requested features and in Elementor 3.2, gradient color has been added to the button widget.
And you can find this option under the Style tab in the Background type setting

As you can see in the screenshot above, by default the Background type is set to Classic and to add gradient you will have to select it.
When you select Gradient in Background type, it will show you all the relevant options.

And you can set it according to your requirements.
Improvement to Responsive UI in Elementor 3.2 update
If you have been following Blogging Unplugged then I’m sure you are familiar with the fact that we always put a lot of emphasis on creating websites / pages that work seamlessly across all devices.
Elementor is one the plugins that we recommend for building sites, landing pages or posts in general as it gives you complete control.
By complete control I mean, you can adjust / customize the elements on your site to look and work perfect on devices with different screen sizes using Elementor’s responsive mode.
It is important to know that in Elementor 3.2 update the responsive mode has received a major upgrade where you will now be able to select the device from interface itself.
And an additional drag and resize option has been introduced using which you can test the design for the breakpoints.

To get a better understanding of this update, lets first compare the before and after of Elementor 3.2.
- Before Elementor 3.2 update

As you can see in the screenshot above, if you want to Preview a design in the responsive mode then you need to click the Responsive mode icon and it will allow you to select a screen size.
Once you are done selecting, it will show you how the design appears on the selected device and to navigate to a different screen size you need to repeat the process.
It is important to note that the responsive mode in Elementor before the version 3.2 does not allow you to resize the screen and preview it for breakpoints.
This has changed in Elementor 3.2 and below is a screenshot.
- After Elementor 3.2 update

As you can see, in Elementor 3.2 the responsive mode has been completely revamped and now when you click on the responsive mode icon it lets you select the devices from the all new Elementor responsive bar on top.

On this top bar you will find the option to navigate to devices with different screen sizes.

And on top of this if you want to manage breakpoints the you can click the gear icon on the top right and it will directly take you to the setting.

Apart from this, Elementor has introduced a new drag and resize option using which you can check if you design looks perfect for the selected breakpoints.

All in all this is an amazing improvement to the Elementor’s responsive mode that will now give you more control over your design and simplify the process.
New Import / Export Experiment in Elementor 3.2
One of the things that Elementor is known for is its ability to help you create websites and pages faster.
To further improve this, Elementor has released a new Import / Export experiment using which you can export elements from one site to another easily.
The components that you can import and export are
- Global colors and fonts
- Theme builder elements
- Landing pages
- Templates
- Popups
- Elementor created pages
It is important to know that if you manage multiple sites that use Elementor or are built using it then with the help of these features you can import and export common parts quickly which will boost the efficiency.
As this is an experimental feature, you will find it in the Experiments tab in the Elementor settings.

By default the import / export feature is set to inactive because it is in the Alpha stage.
In case you want to give it a try then you can select Active in the drop down and Save the changes.

Before we move forward, it is important to know that as this feature is currently in alpha we do not suggest using it on a live site.
And in case you are about to use it on a production environment then I will recommend taking a backup first.
For this you can use Updraftplus which is one of the best backup plugins in WordPress and is also free to use.
Having said that,
Once you are done enabling this feature you will see a new Import / Export kit tab in Elementor Tools.

To export parts for your site created using Elementor you need to click Start Export and to import you need to click Start Import.

It is important to know that in case you are looking to export / import templates for website parts such as header, footer, archives, 404 page, single page and post, popups and more then you will need the Pro version of Elementor.
Conditional asset loading experiment in Elementor 3.2 update
Since the release of version 3.0, Elementor has been consistently releasing updates around performance improvement.
Keeping the tradition alive, in Elementor 3.2 an experimental feature known as Conditional asset loading has been introduced.
This feature improves the page speed by loading only the assets on the page that are required and this reduces the size by up to 50kb on every page load.
You can find the Conditional Assets loading feature under the Experiments tab in Elementor settings.

By default this feature is set to inactive and we will suggest not using it on a live site. In case you want to try this feature then we will suggest trying this on a staging site or on local WordPress install.
See- Elementor pro staging site update
Along with this, the e-icons CSS library has been split and the ability to make font loading adjustment has been introduced that lets you modify the default way Elementor loads Google fonts.

This concludes everything you need to know about the Elementor 3.2 update.
If you have liked what you have read and want to get Elementor Pro license key then we recommend installing the free version first.
Get started with Elementor 3.2
To get started with Elementor 3.2, the first step is to visit Elementor and click Get Started Now or Try the free version on homepage

Doing this will take you to the sign up page where you will have to create a free account on Elementor.

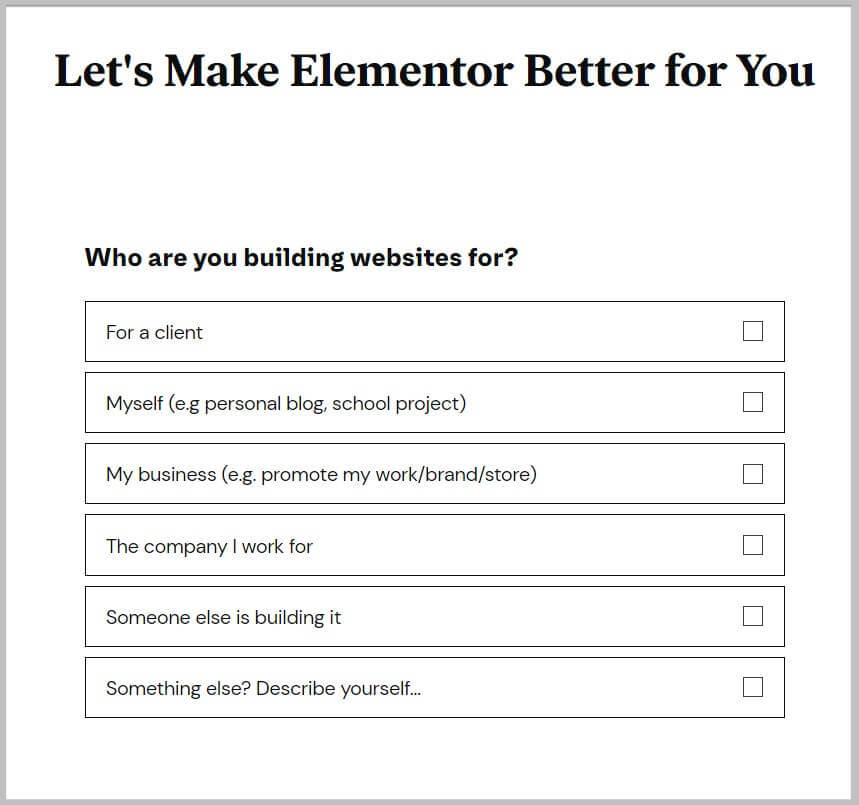
On successfully creating an account, it will start an onboarding sequence where you need to answer a few basic questions.

After this it will show you the initial pricing for Elementor Pro with an option below it to start with the free version.

In case you are looking to give the pro version a try then go for the 49$ / year option. If you want to host your website with Elementor then go with the 99$ / year option (hosting + Elementor Pro).
For using Elementor Pro on multiple sites, you will need a multi site license and for the pricing you will have to click Elementor Pro plans.
Now that you are familiar with the pricing the next step is to
- Buy Elementor Pro
- Download Elementor Pro plugin
- Install Elementor Pro in WordPress
- Activate Elementor Pro license
And that’s it you now have access to the best page builder plugin and you can start building beautiful sites and pages from scratch using Elementor.
Having said that,
I hope you will find this article helpful and now know what’s new in Elementor 3.2 update.
In case you have any queries feel free to reach out and we will be happy to help.
To stay up to date with our content I will suggest subscribing to Blogging Unplugged email list and YouTube channel. Also, don’t forget to join our Facebook group.

