WordPress 5.6- New Features, Theme, Improvements, Release Date and more
WordPress 5.6 was released on 8th December 2020 and it was the last major update of the year.
For the first time in the history of WordPress, the release squad comprised entirely of people who identify as women with the hope of increasing the number of women in the release squad and also, return as contributors to the core and elsewhere.
Keeping this in mind, WordPress 5.6 was named Simone, in honor of the legendary American performer and civil rights activist Nina Simone.
She is known for tunes like “Feeling Good”, “Young, Gifted and Black” and “Four Women”.
Having said that,
WordPress 5.6 is packed with new features and improvements. And it also, includes the new theme Twenty Twenty One.
In this article, we have tried to cover all major changes and enhancements. Below are some of the topics we have covered.
WordPress 5.6- New Theme, Features and Improvements
As this is a major update, there are quite a lot of changes that have been pushed to various elements. Also, certain new features have been introduced as well. Below are some of the topics that we have covered
With that said, let’s dive in to this major WordPress update and learn what it has to offer.
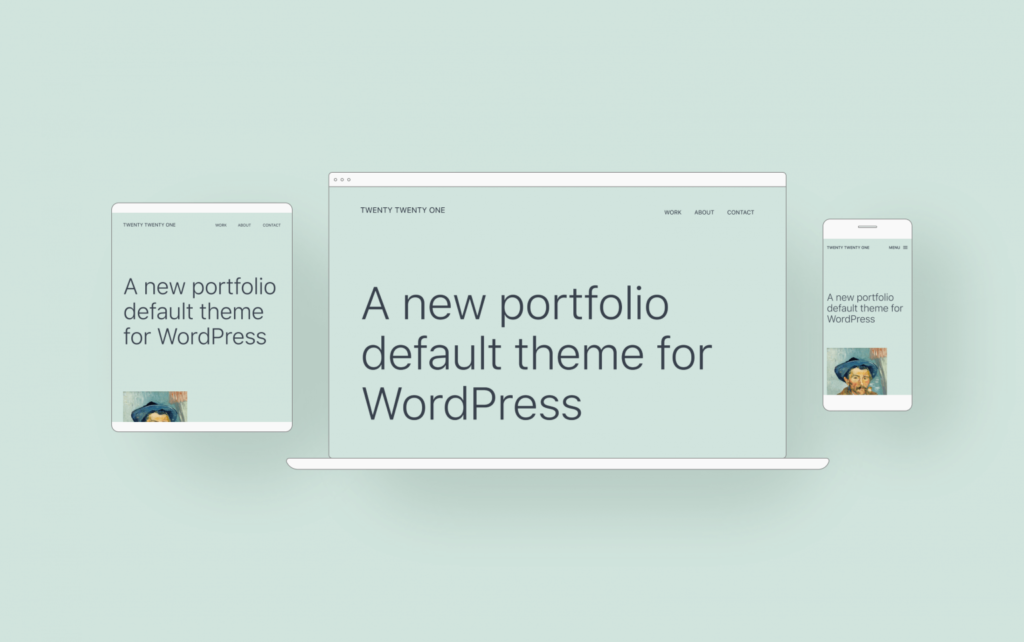
New default WordPress theme Twenty Twenty One
I’m sure most you are familiar with WordPress themes like
- Twenty Twenty
- Twenty Nineteen
- Twenty Eighteen
- Twenty Seventeen
- Twenty Sixteen
And so on.
Every year WordPress releases a new theme that is named after the year. Keeping this in mind, the name of the newly released WordPress default theme is Twenty Twenty One.

If you compare this theme to its predecessors, you will see the design is much better, clean and refreshing.
In case you like using default WordPress themes then Twenty Twenty One is worth trying.
Another thing you need to know is, this theme uses the block editor to the full, along with block patterns.
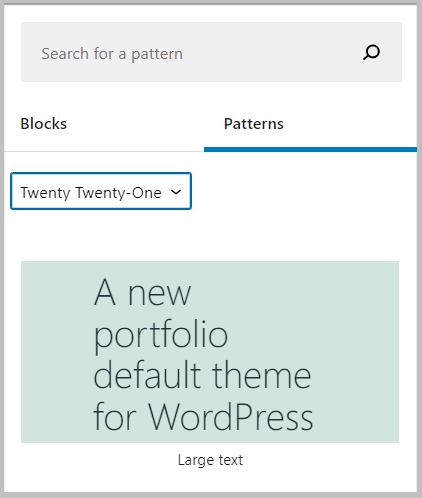
While we are on the topic of block patterns, it is important to know Twenty Twenty One comes with some unique patterns designed just for the theme.
This means these patterns can only be used, if you are using Twenty Twenty One on your site.

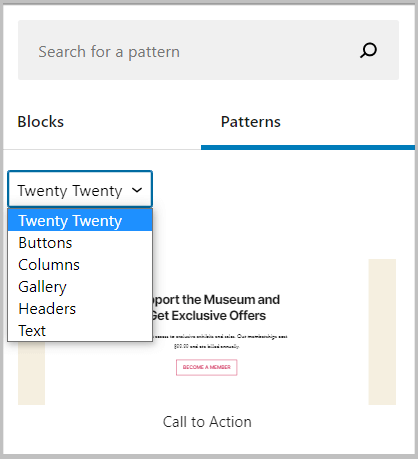
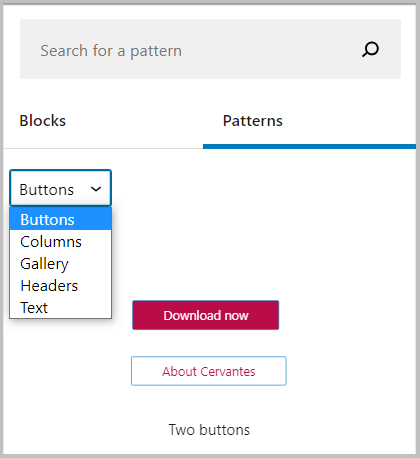
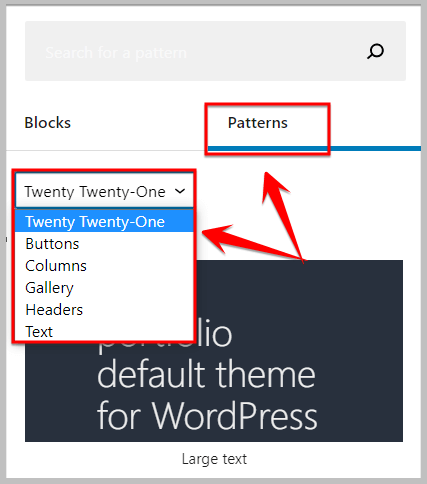
To test this, I went ahead and changed the theme of the site and found the Twenty Twenty-One category missing from the block pattern dropdown. See the below screenshot for reference.

As you can see in the screenshot above, the Twenty Twenty One category is replaced by Twenty Twenty. And this was because the theme we switched over to was Twenty Twenty.
Before we move forward it is important to know, every theme that is designed by WordPress has received a bunch of unique patterns that are only accessible if that theme is being used.
For example, if you want to use block patterns from the new Twenty Twenty-One theme then you will have to install and use it. In case you use any other theme developed by WordPress or third party vendor then you won’t be able to access these unique block patterns.
Again, to verify this we went ahead and activated a third party theme and found this category from block patterns completely missing.

While we in the Gutenberg editor, it is important we discuss changes to the image block.
Style variations in Image block
Before we move forward it is important to know, while testing Twenty Twenty-One theme I came across these additional styles and the prior WordPress themes did not have the new options.
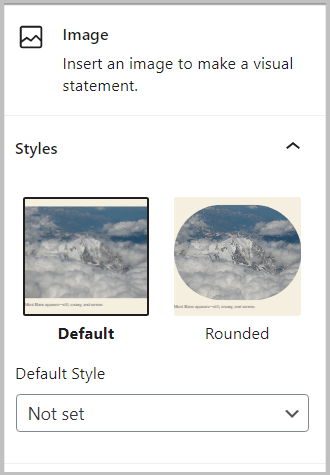
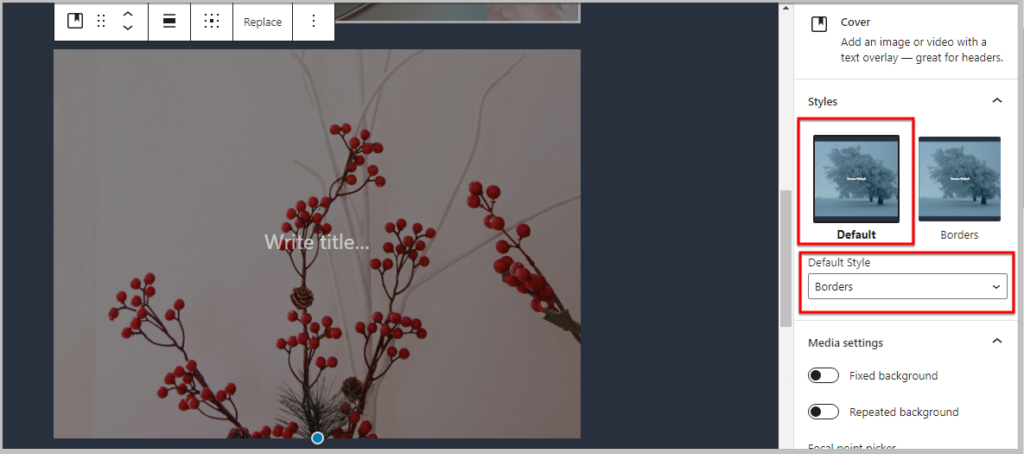
In Twenty Twenty-One theme, Image block has received a minor update where more style variations have been added to Style settings.
In other themes, you will mostly get 2 options to select from.
- Default
- Rounded

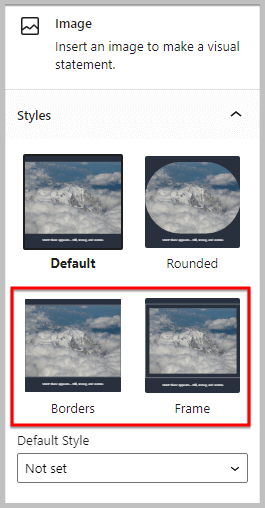
However, in Twenty Twenty-One theme you get 2 additional options which are
- Borders
- Frames

It is important to know you can select anyone of these styles as default using the Default Style setting.
Background color in Twenty Twenty-One theme
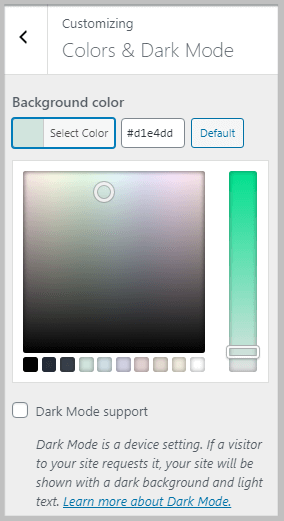
As you have seen Twenty Twenty-One comes with a pastel Green background and depending on personal preferences you might want to change the color.
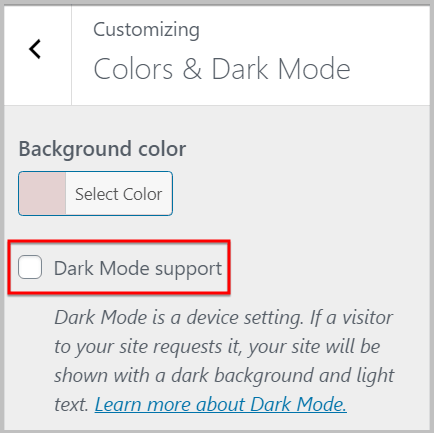
Keeping this in mind, WordPress has given you the option to change the background color using theme customization settings.

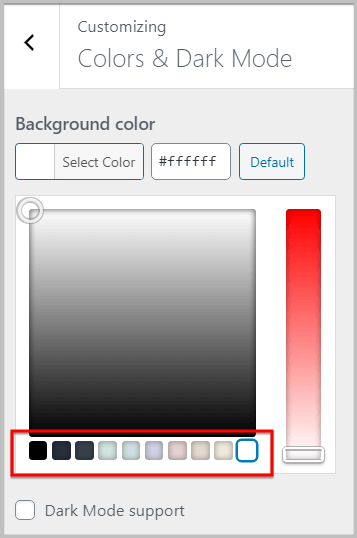
As you can see, this WordPress theme comes with a predefined pastel color palette and it also, lets you select a color using the color picker or by adding the hex code.

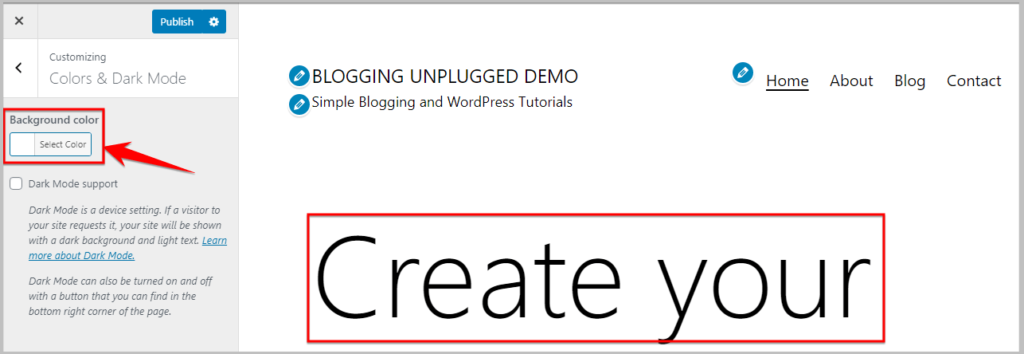
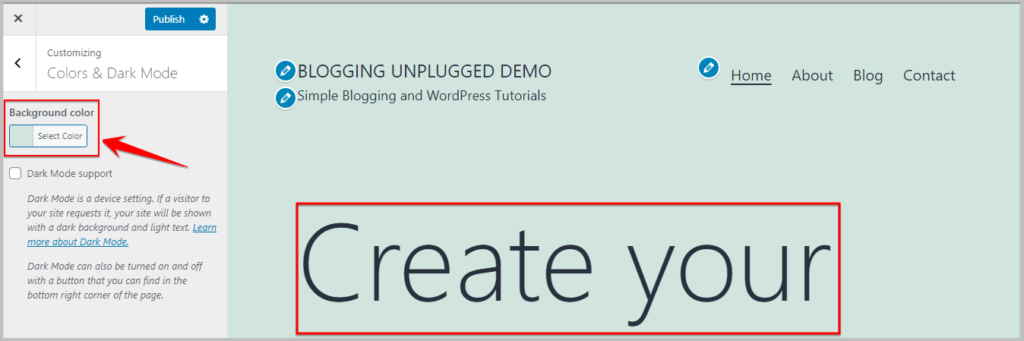
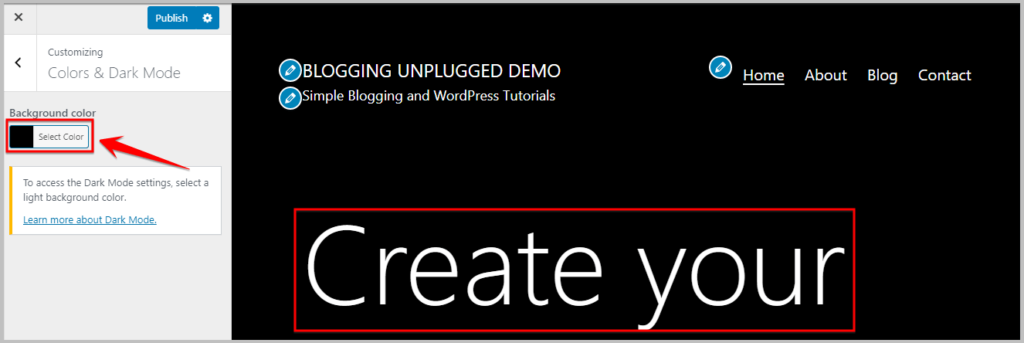
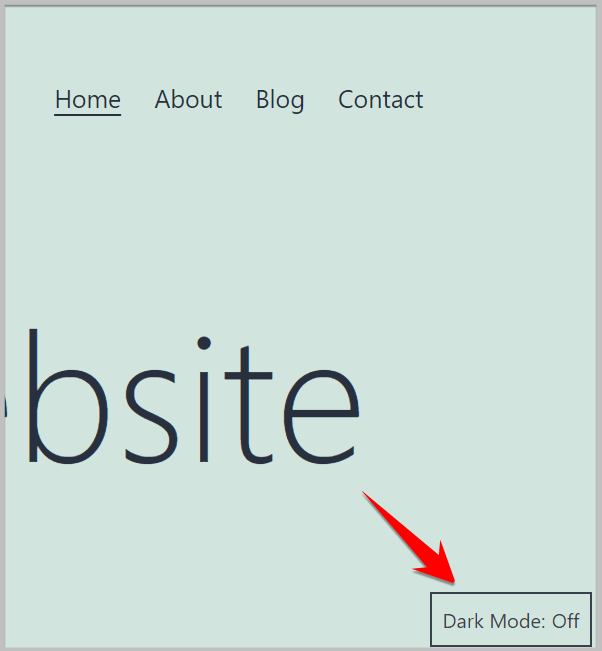
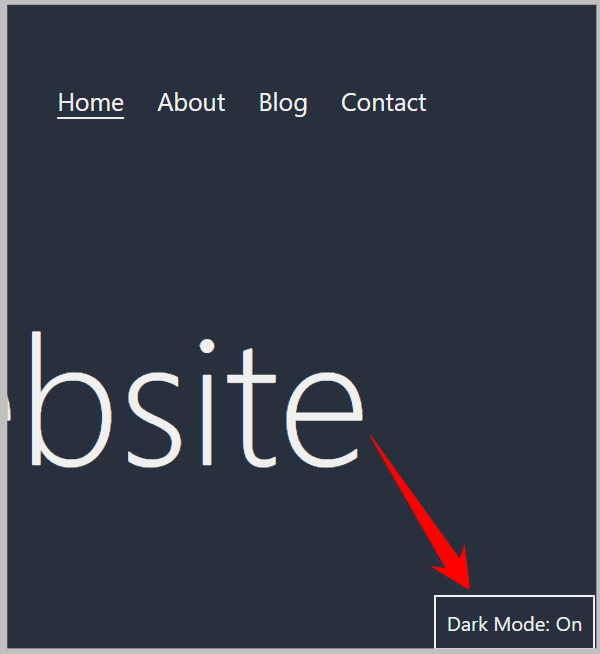
Another important thing you have to know here is that, as you go from the lighter shades of background color to darker, the font color will adapt automatically. See the below screenshot for reference.
- When background color is white, the text color is black.

- When the background color is pastel Green (default), the text color is a shade of Grey.

- When the background color is Black, the text color is White.

In all of the above scenarios, I haven’t changed the font color and it adapted automatically with switching background colors.
Another feature that you will come across in the color settings is the Support for Dark mode.

When you will enable this setting, a DARK MODE button will appear in the bottom of the screen.

And when a visitor turns it ON, the background of the theme will automatically change to a dark color and the text will be light.

Now that you know all about changing the background color, the next thing we need to discuss is the typography.
As mentioned before, Twenty Twenty-One is a very clean and simple theme built to load fast.
And that is why the theme uses a native font stack meaning these fonts do not require files to be stored on the server. Hence making the theme load fast. These fonts are an amazing alternative to web typography.
As this is a native stack and requires no additional files to load. It makes the task of creating a child theme easy.
Also, these fonts are very neutral and because of this can be used on any website or blog.
See- Difference between a blog and a website
Now that we know themes designed by WordPress include block patterns that are create specifically for that theme, it is also important to know
Twenty Thirteen and later themes declare support for nav block
WordPress 5.5 update introduced theme support where widgets displaying a list of links will be wrapped in <nav> element.
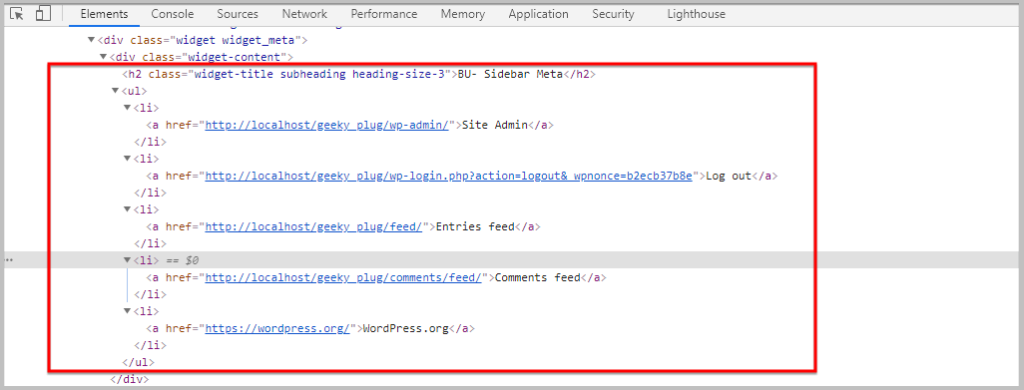
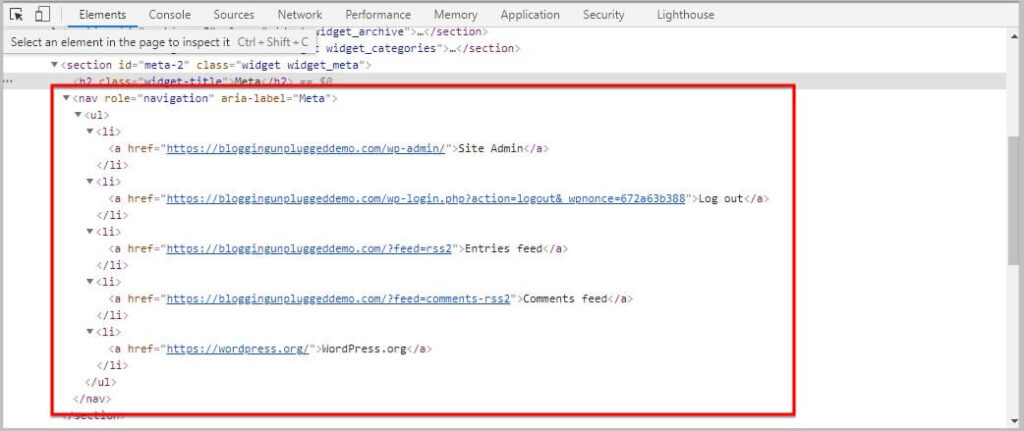
However, before WordPress 5.6 the default WordPress themes were still wrapping widget links in a link list. See the below screenshot for reference.

In WordPress 5.6, the bundled themes have received an update where it now supports the HTML5 feature navigation-widgets.
And because of this, the output of widget links is wrapped in <nav> element instead of it being a linked list.

This is an important change as it improves the semantics and accessibility.
Improvements to Gutenberg block editor in WordPress 5.6
As we know Gutenberg is the default editor in WordPress that replaced the Classic editor after the WordPress 5.0 update.
And since then WordPress has been constantly improving this editor with each update.
Keeping this tradition alive, in this update WordPress has introduced some new features and improved some of the already existing blocks.
Having said that,
WordPress 5.6 will include features from 7 releases of Gutenberg plugin starting from 8.6 to 9.2. Also, it will include bug fixes and performance improvement from 9.3 and 9.4.
And this means, the list of new features and updates the Gutenberg block editor has received is huge and let’s discuss each one of them.
Block Patterns are now organized
Block patterns were released in WordPress 5.5 and these are pre-made/ designed blocks that you can use in your posts with just a click of a button.
When this feature was released there was no category drop-down in block patterns and you had to scroll through the entire list to find the pattern that you need.
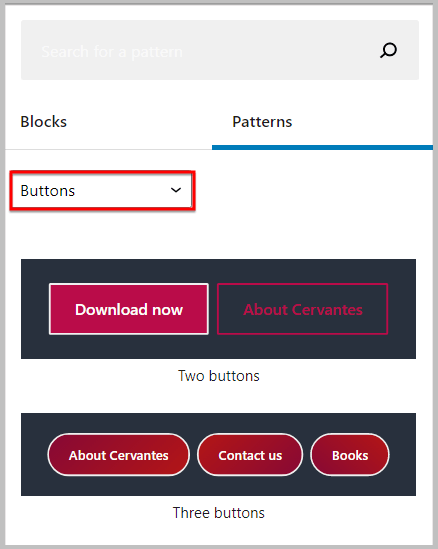
In WordPress 5.6, you will see this process is simplified and you can now navigate to the sections of your choice using the new drop-down in the block patterns.

As you can see, all you have to do here is click the drop-down and select a block pattern type and it will show you all the patterns in that category instantly.

Another thing you have to keep in mind here is that, if you are using a theme created by WordPress then you will be able to access the theme-specific block patterns, or else you won’t see it in dropdown.
Reusable blocks are extracted to a separate package
Reusable blocks is a feature that I love using and as the name suggests, it lets you save and reuse a block that you created on different pages and posts.
Before WordPress 5.6, this feature was a part of @wordpress/editor package and to make it accessible to other editors, it has been moved to @wordpress/reusable-blocks which is completely a separate package.
Having said that,
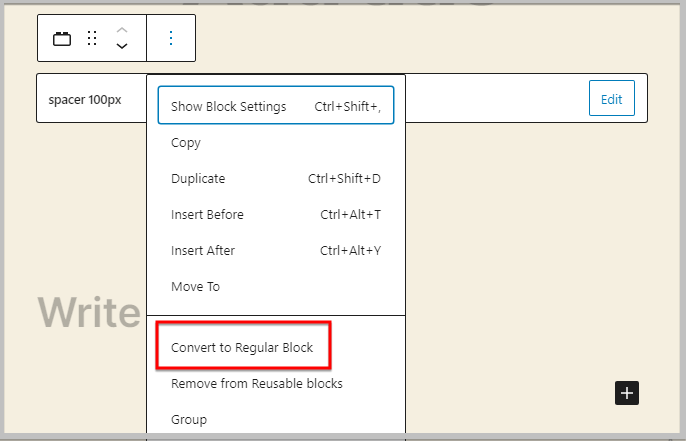
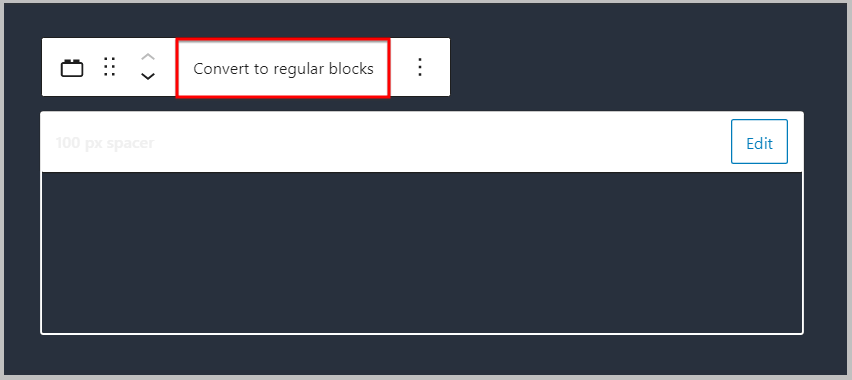
If you are already using the reusable block feature then you will notice that the “Convert to regular blocks” setting has been moved from the kebab menu to the top of the block where it is clearly visible.
Below is a before and after comparison for better understanding.
- Before WordPress 5.6

- After WordPress 5.6

As you can see, the button is now clearly visible as compared to before.
New cover block video position controls
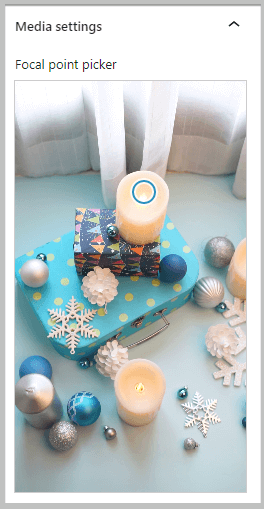
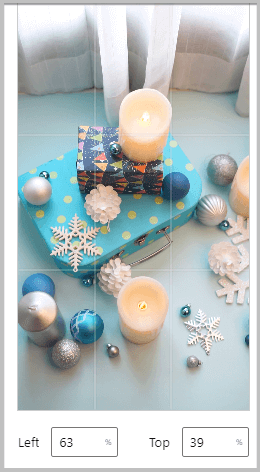
If you have been using cover blocks then I’m sure you are familiar with the image position control feature where it lets you move the image around so that it fits your requirements.
Before WordPress 5.6, this feature was only available for images. However, it is now extended to videos as well.

To change the position of the video or in other words to select a focal point you can either drag the circle in preview to a desired location or you can also click preview and move it using your keyboard.
Also, you will notice when you make any changes a 9 x 9 gird appears in the preview.

In the above screenshot you can see the grid is faintly visible. When you will make changes you will face no problems in spotting this grid.
While we are in the media settings of the cover block, it is important that we discuss the new feature that has been introduced for when you add images.
Repeated background for images in cover blocks
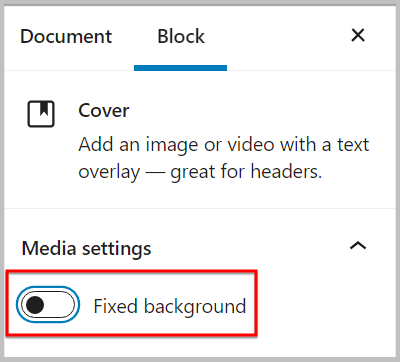
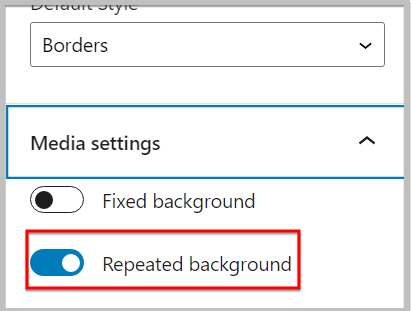
Before WordPress 5.6, when you used to add an image to a cover block, the only option you would find under Media settings was Fixed background.

After the WordPress 5.6 update, you will find another option just below it which is Repeated Background

When you enable this setting, you will see the image appear repeated in the background.
Styles for cover block in WordPress 5.6
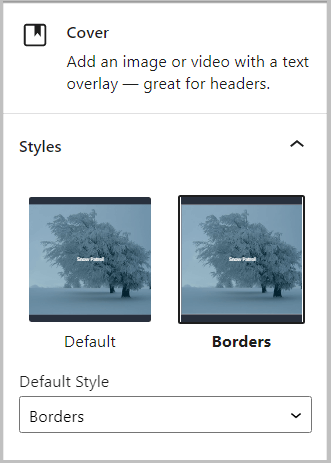
Another interesting feature that has been introduced in the cover blocks is the Styles. This feature has 2 settings
- Style of the specific cover block
- Default style of the cover block

Using the first setting you can pick the style of a specific cover block. For example, if you select Borders then you will see a border around the image or video you have uploaded.

The next setting in Styles is Default style and it lets you choose the default style for cover blocks. This setting has 2 options
- Borders
- Not set
If you select Borders then the next cover block you will add will have borders around it.

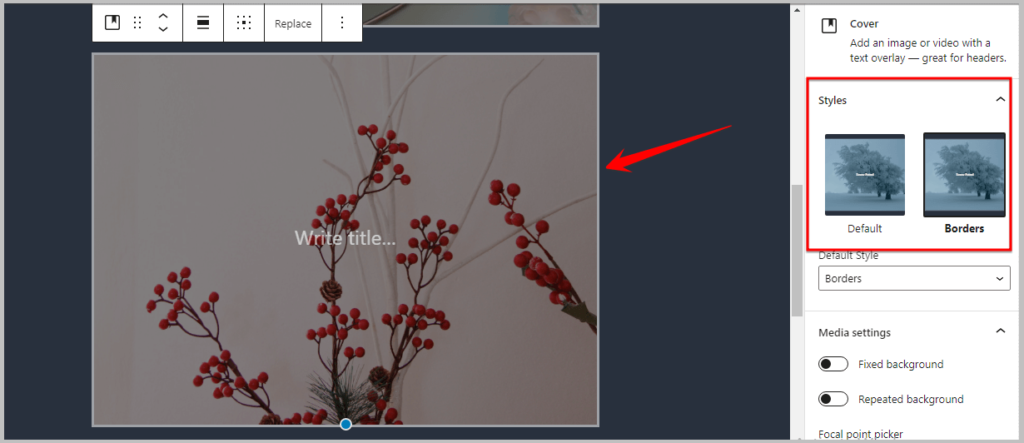
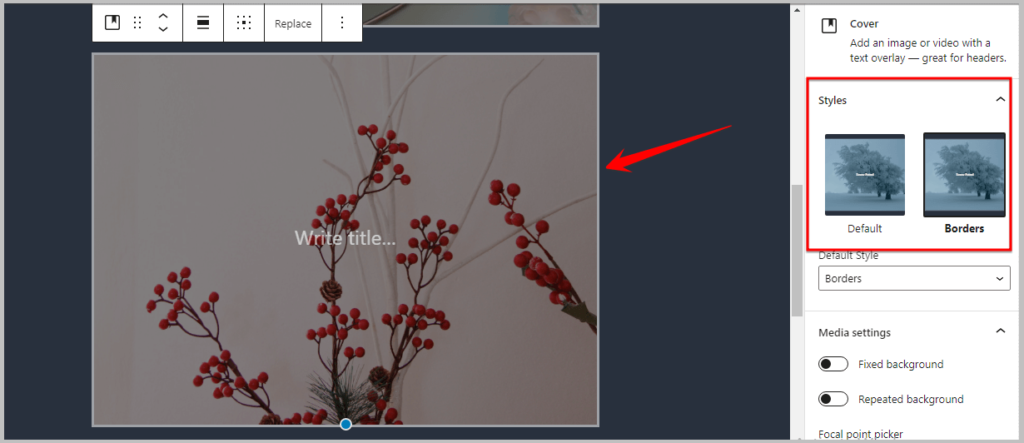
Keep in mind the first setting can override the second one as it is for a specific cover block. See the below screenshot for reference.

As you can see in the screenshot above, the default style “Borders” is overridden and you cannot see any border around the cover block.
It is important to know, when you add another cover block after this, it will add borders to it and the style will be set to borders automatically.
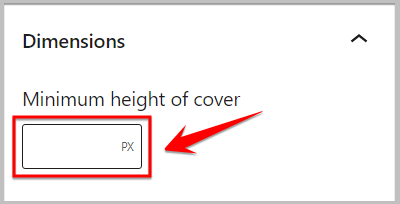
After Style and Media settings the next option you will encounter is Dimensions and this setting has also received an update in WordPress 5.6
Introduction of custom unit support for height controls in cover blocks
This id a small yet significant change as blocks were using hard coded px values prior to this release.
- Before WordPress 5.6

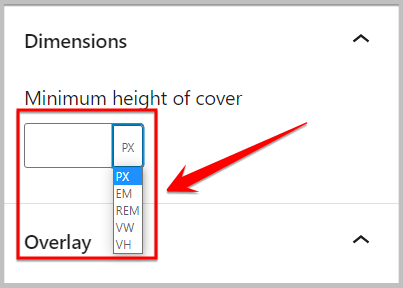
However, after this update it allows you to select the units as per your preference.

As you can see, the dimensions in Cover block has a new drop down that allows you to select units as per your requirements.
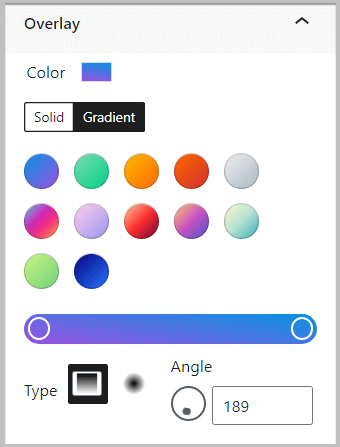
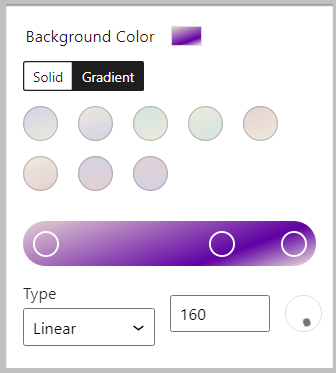
The next setting that you will encounter in Cover Block Style settings is the Color Overlay and it has 2 options
- Solid
- Gradient
In WordPress 5.6, the gradient picker has received a significant improvement and that is not limited to Cover Blocks
UI improvement for Gradient Picker
As mentioned above, this improvement is not just limited to Cover Blocks and it is a change that you will see wherever WordPress allows to pick gradients.
Before WordPress 5.6, the gradient picker used to look a bit sloppy, in other words the UI wasn’t clean.

After the WordPress 5.6 update, this has changed. The gradient type now lets you select using a dropdown with both the options Linear and Radial.
This means the icons that you see in the screenshot above are gone and replaced by the terms Radial and Linear.

This improvement has made it easier for beginners to understand the option they will be selecting and the bonus is the interface looks much cleaner.
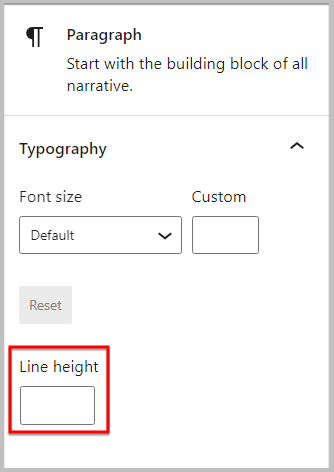
Introduction of line height control
Before we dive into LineHeightControl attribute, it is important to know line height is an opt-in feature and that is why there are chances some of you may not find it when using paragraph or heading blocks.
This is an attribute that has been introduces in WordPress 5.6 and in case your theme is supporting it then you will see it just below Font Size.

To set the line height of a paragraph or heading block, all you have to do is enter the value in the box and thats it.
Now, in sites where you do not see this option but you want to use it. You will have to add a small code snippet to your functions.php file.
add_theme_support( 'custom-line-height' );After adding the above code you will be able to use this option.
Before you make any changes to the functions.php file, be sure to take a backup and for that you can use the Updraftplus plugin.
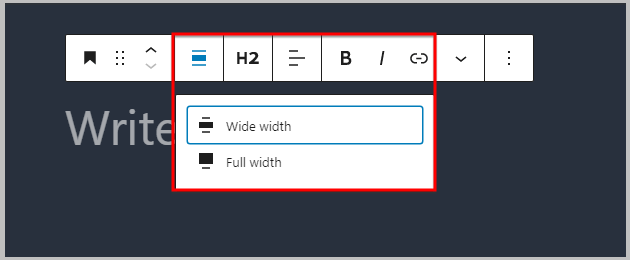
Addition of wide and full width support to Headings
If you are not familiar with this alignment option then let me tell you wide and full width already exist in cover, image, column, group and other container blocks
And in WordPress 5.6, this feature has been extended to headings block.

Using this feature, you can select between either of the two available options for the alignment of the heading.
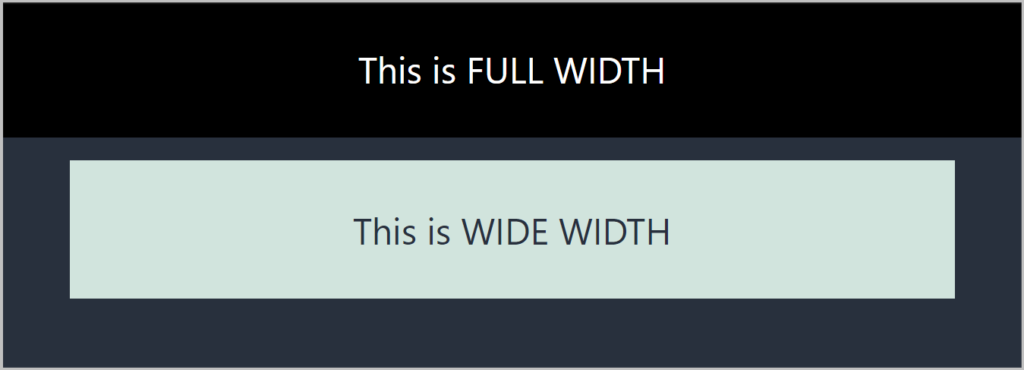
Now, some of you may be thinking what is the difference between the two?
The answer to this question is in the images below

As you can see the full width heading takes the full screen while wide width only covers the canvas.
Also, keep in mind this alignment feature is for the container and not the text. The text alignment options are different.
Updates to Media and Text block
In this WordPress release, Media and Text block has received a few very welcomed updates and these are
- Introduction of styles
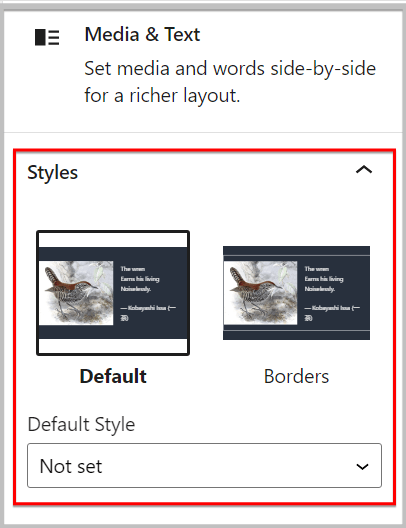
The style settings in media and text block work exactly the same way as it does in the image and cover blocks.
This feature is located above the color settings and consists of 2 options
The first one lets you pick a style and the second one allows to select a default style for the media and text block.

It is important to know, just like in cover blocks the first setting can override the default style if needed.
- Image sizes in Media and Text block
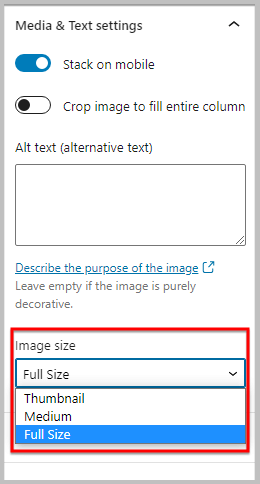
The second update that media and text block has received in WordPress 5.6 is the addition of image size feature.
This setting can be found under Media and text settings under Alt text in the sidebar.

Using this feature you can select the size of the image in the media and text block and it gives you 3 options to choose from
- Thumbnail
- Medium
- Full Size
And to select a size all you have to do is click the dropdown and select the image size as per your requirements.
Color settings in List Block
List block is one of the fundamental blocks of the Gutenberg editor and it is used by almost everyone and personally speaking we use it in every article we publish on this blog.
Keeping in mind its use and importance in WordPress, I have found myself answering questions related to styling such as changing font size, background color, text color and more.
Before WordPress 5.6, the list block had no styling options and to make any changes either you had to add code or find a workaround.
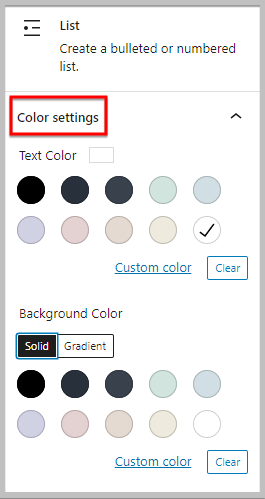
However, in WordPress 5.6 the list block has received an update where you will now be able to change the color of the text and background.

As you can see in the screenshot above, you can change the color of both the background and text with just the click of a button and the best part is, it lets you pick a gradient background as well.
This is a very welcome change and I think a lot of webmasters will benefit from it.
Formatting options in Code block
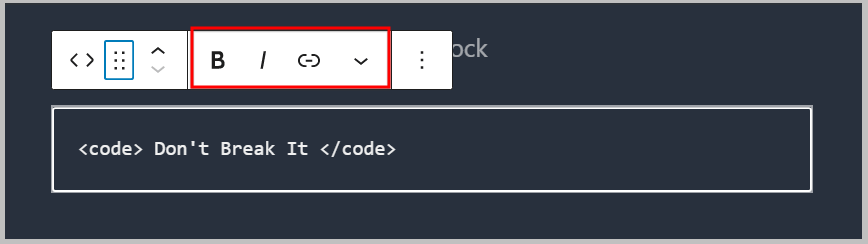
Another block that was missing out on basic formatting options in the block editor was the Code block.
Keeping this is mind, in WordPress 5.6 the code block has been updated and formatting options such as Bold, Italics, adding links and more has been introduced.

Using these options you can easily format your code depending on your requirements.
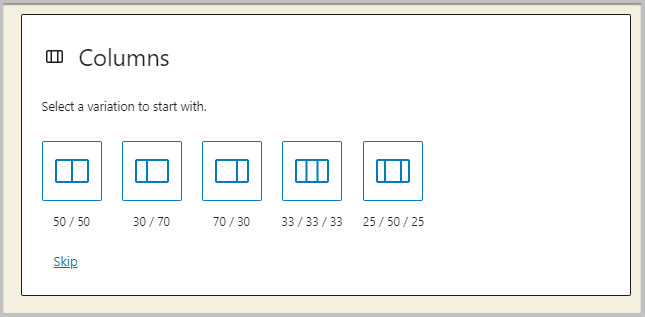
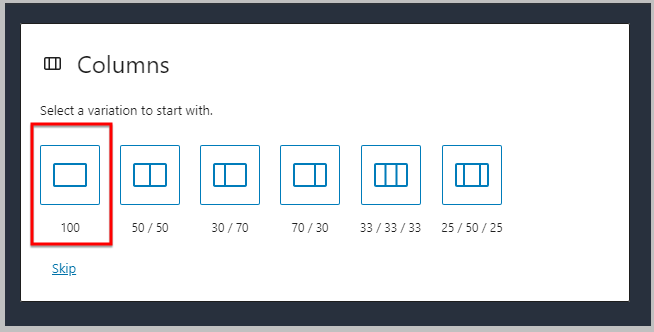
Single column option in Column block
In versions prior to WordPress 5.6, you might have noticed the column block did not have the option to add a single column block.

As Gutenberg is moving toward becoming a WYSIWG editor, introducing single column block was necessary as it offers better flexibility.
And that is why this change was released in this update.

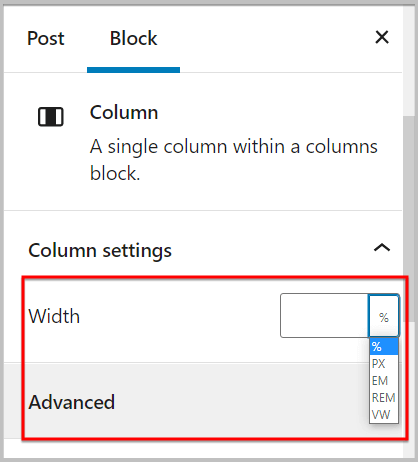
Before we move forward it is important to know, after you select the single column variation it lets you adjust its width depending on your requirement.

As you can see in the screenshot above, it lets you select between various size units. This feature was missing before this update.
Improvement to Search block in WordPress 5.6
In this WordPress update, search block has received a major update where it now gives you the option to
Add/ Remove search label
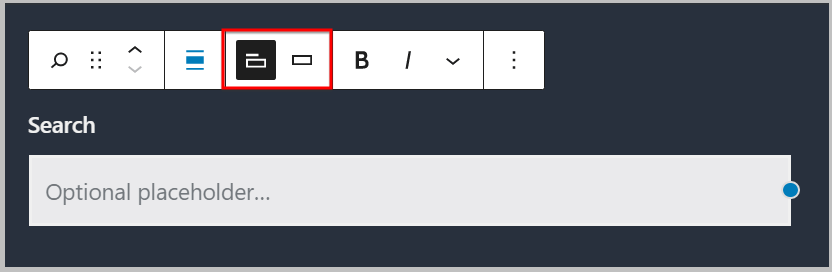
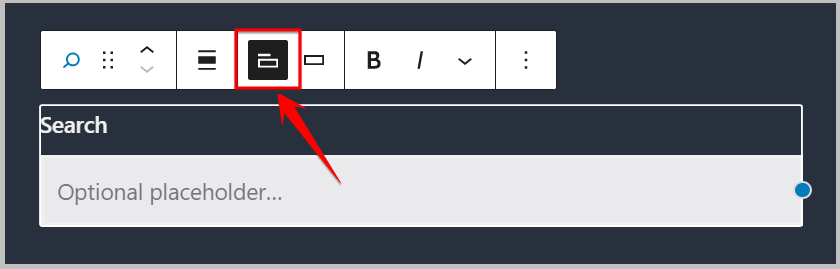
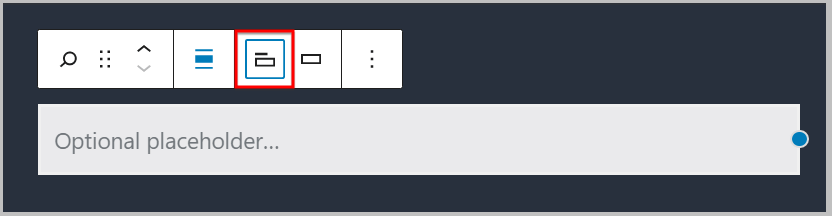
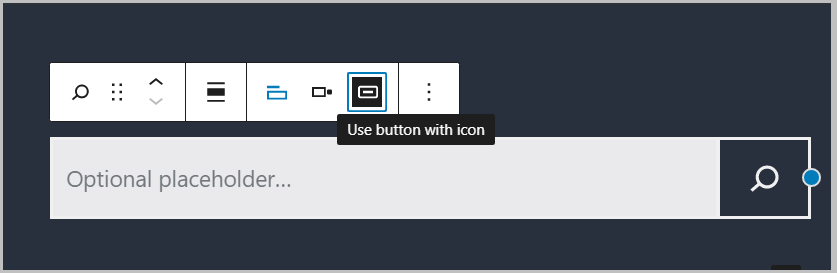
When you add a search block, the first thing you will notice is more options on the toolbar for the customization of the search block.

Here the first option you will encounter is Toggle search label. This setting will allow you to either add or remove the search label.

When this setting is highlighted, it will display the search label or else it will be removed.

As you can see in the screenshot above, the search label is disabled and the toggle search label button is not highlighted.
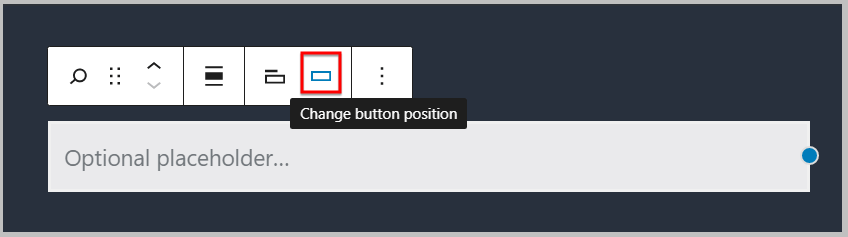
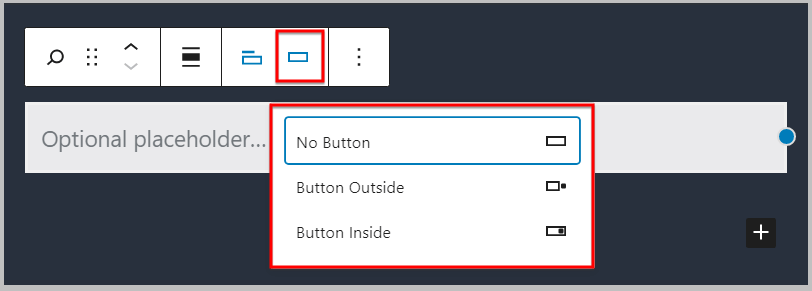
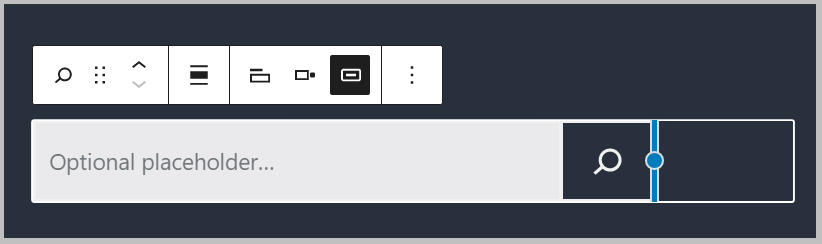
Change button position
The second new option that you will find on the search block toolbar is Change button position.

As the name suggests using this setting you can change the position of the button on the search bar.
It gives you 3 options to choose from
- No Button
- Button Outside
- Button Inside

On selecting any of these settings it will show you another setting that allows you to use a button with icon.

In case you do not select this option then it will show you a button with a text.
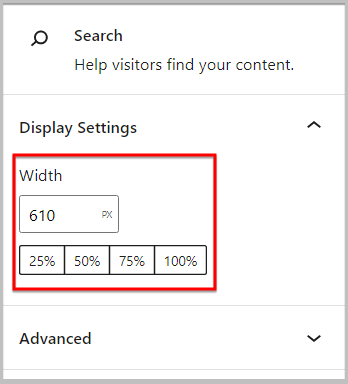
Adjust width
Another improvement that the search block has received in this update is the introduction of width adjustment.
And this can be done in 2 ways.
- The first way to do it is by using your mouse pointer.

- The second method is by adding the values or selecting percentage in width under Display settings in the block editor’s sidebar.

Before we move forward, it is important to know before this update you could only convert search block to a group block. However, now it can be transformed into a column block as well.
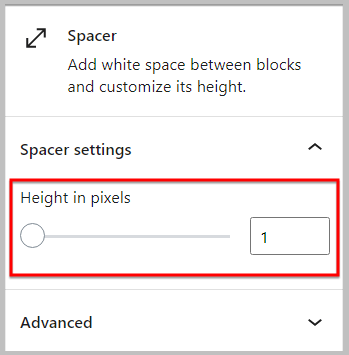
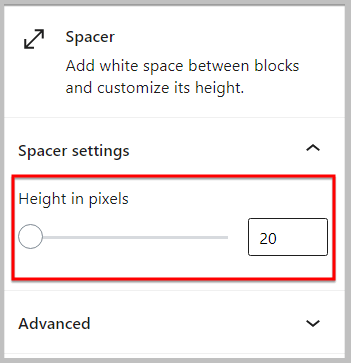
Improvements to Spacer block
In WordPress 5.6, spacer block has received a minor update where now you will be able to set its height to a minimum of 1 px.
- After WordPress 5.6

Now, before this update the minimum height that can be set for spacer block was 20px. See the below image for comparison
- Before WordPress 5.6

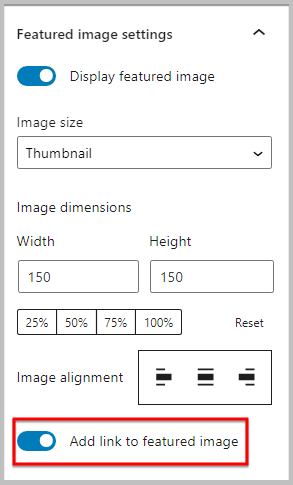
Updates to Latest Posts block
In WordPress 5.6, the latest post block has received a minor update where it now allows you add links to feature image.
In case you are not familiar with this block then let me tell you it lets you add post archive to any page or post on your WordPress site.
Now, when you add this block by default the Display Featured Image setting is turned off. And when you enable it, it will show you additional settings using which you can customize the featured image.

Once here you will notice, the last setting in this section will be Add link to featured image.
On activating this you will notice, all the featured images in the blog post archive will become clickable.
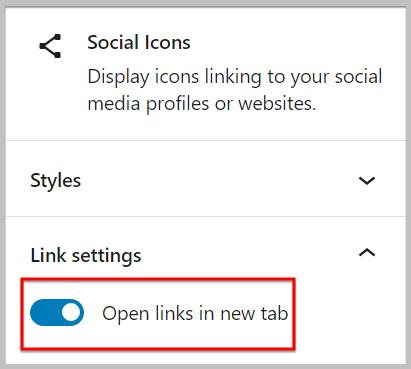
Introduction of link settings in Social icons block
Before we dive into this update it is important to know there is a rule of thumb that you need to follow when linking out to other resources, sites, products or in general any other third party sites.
And that is enabling the feature open other links in a new tab.
This is a very helpful option that ensures that visitors stay on your page while checking other sites and resources you have linked to.
In case you are wondering if this is done via coding or a plugin then let me tell you WordPress has this feature built in where in when you add links, it gives you the option to enable this feature.
Having said that,
In this update, WordPress has introduced this feature in social icons block and you can access it by navigating to Link Settings .

Once there enable Open links in new tab by click the toggle button. Doing this will make sure that when visitors click the social icon links on your website, it will open in a new tab.
This setting is very beneficial for any and every type of website. Be it you own a blog, business website or an ecommerce store, this setting will ensure that visitors stay on your page when navigating or checking your socials.
While we are on the topic of social media, it is important we discuss
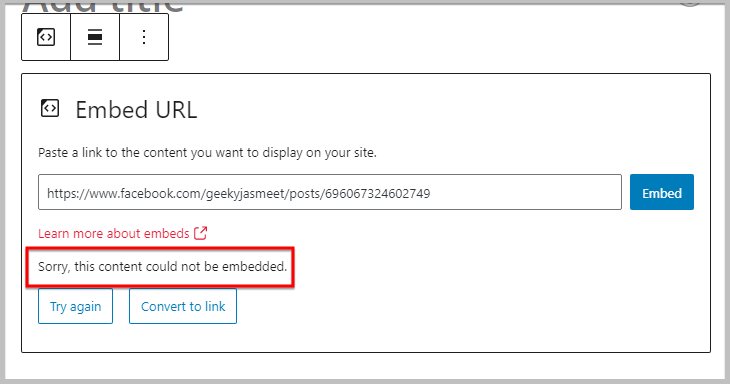
Changes to embeds in the block editor
Did you know Facebook has deprecated all non authenticated endpoints for Facebook and Instagram in Oct 2020 and because of this WordPress had to drop support for oEmbed in the WordPress 5.5.2 release.
This means you cannot embed a Facebook or Instagram post on your site and doing so will show an error that states “Sorry, this content could not be embedded”.

Also, the embed options for both Facebook and Instagram was removed from the block editor.
Again, I would like to let you know this was a major change that was released in WordPress 5.5.2 and it was important that we covered in this article..
In case you are facing this issue then you can fix it by using Smash Balloon.
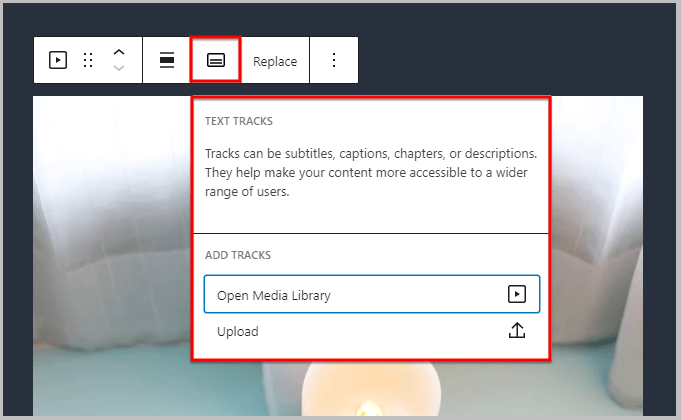
Introduction of text tracks for videos
I’m sure all you are familiar with YouTube and most probably use it on a regular basis. Often while watching videos you might have seen the cc button enabled that displays video subtitles or captions.
This feature makes it easier for anyone to understand what is being said in the video and hence it becomes more accessible.
Keeping this in mind, WordPress has introduced a feature that allows you to upload text on your videos.

As you can see in the screenshot above, Text tracks has been clearly defined and it can be subtitles, captions, descriptions or chapters. In case you are wondering which is the supported file type then let me tell you it is WebVTT format (Web Video Text Track).
Another important piece of detail you need to know here is that, when you include a text track on a video, it lets you include other track elements such as
src– Source URL of the track (must be a valid URL)srclang– Language of the text data (must be valid BCP 47)label– Title of the track (must be user understandable)kind– Purpose of the track (must select one from drop down)
This is another change that will tremendously boost the accessibility of videos.
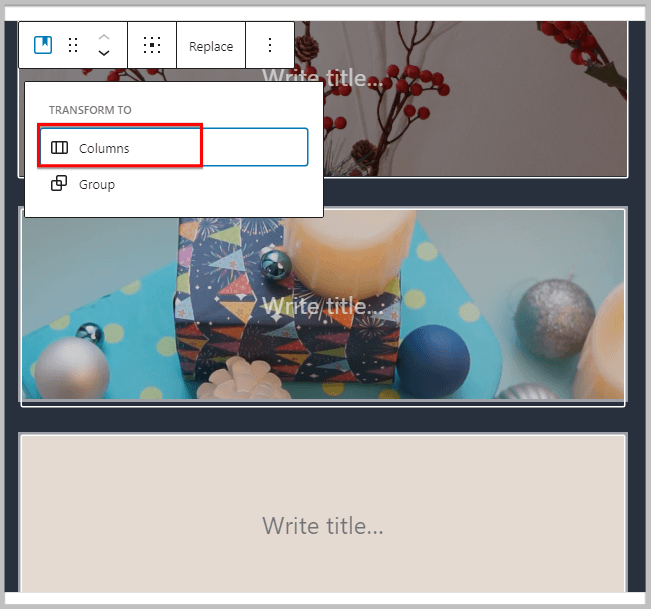
Transform multiple blocks into columns
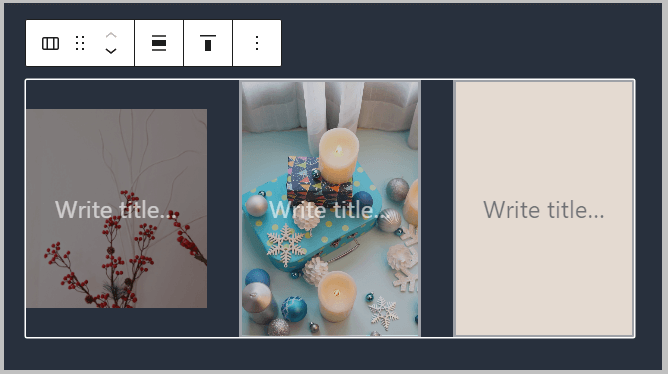
This is a feature using which you will be able to convert multiple blocks into columns with just one click.
Think about a scenario where you are writing an article and it involves describing a few things. And after you are done typing, you feel column layout would have been much better.
Before this update, WordPress did not allow transforming multiple blocks into columns and to change multiple blocks in a post to columns would have been a time consuming process.
However, in WordPress 5.6 you can do it easily by just selecting multiple blocks.

And then clicking on the block icon on top and selecting Columns. Doing this will automatically convert all the blocks into columns.

In case you are thinking, how many blocks can you convert using this feature then let me tell you, it allows you to convert a maximum of 6 blocks and I think it is more than enough.
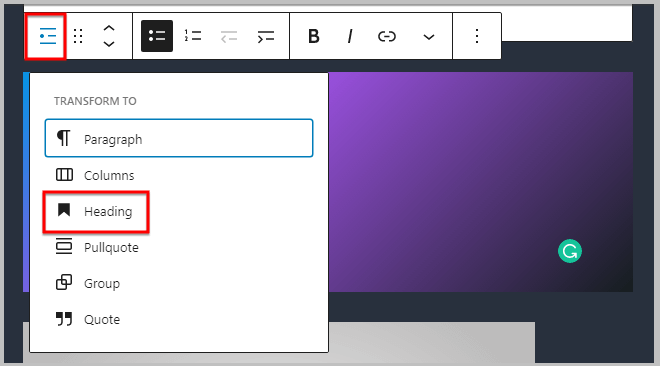
Convert List block into Headings
Another update that list block has received in WordPress 5.6 is its conversion into Heading block.

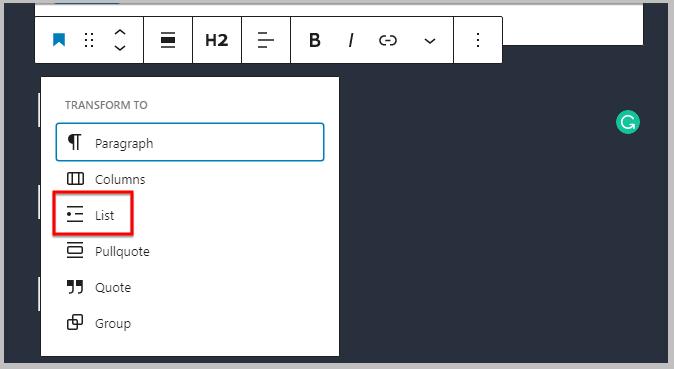
For doing this all you have to do is click the list block icon and it will show various options you can transform it into.
There you need to select Heading and it will convert it.
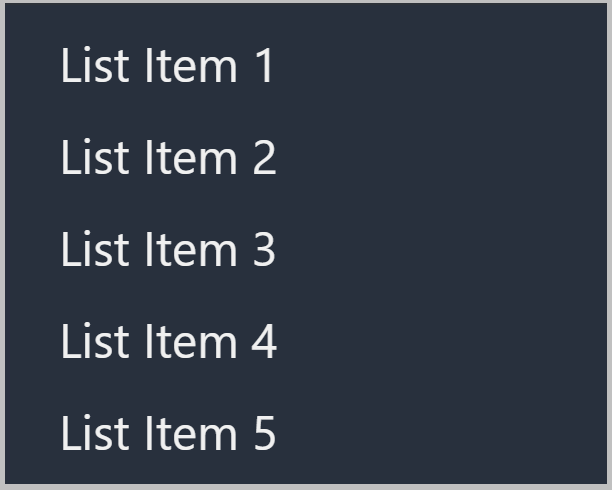
Before we move forward, it is important to know that all the items on the List block block will be converted to individual headings.
For example, if a list has five items then when you transform it into a heading block, each list item will turn into a heading. See the below screenshot for reference.

Now that you know, you can change a List into Heading, it is important to know that you can convert headings into lists as well.
Transform Heading block into list
Converting a Heading block into a list works exactly the same way as we have discussed above.
All you have to do is select a Heading block or multiple Heading blocks. Click the Heading block icon in the toolbar and it will show you all the various blocks you can transform a heading into.

Once there you need to select List and it will instantly transform a single or multiple headings into a List block.

Having said that, next up we are going to discuss
Miscellaneous updates to Gutenberg Editor in WordPress 5.6
In this section we are going to discuss some other improvements that the block editor has received in this update.
These are some important changes that you must know about.
Improvement in Block search
In WordPress 5.6, the search algorithm for block and patterns in improved by implementing a rank-based search.
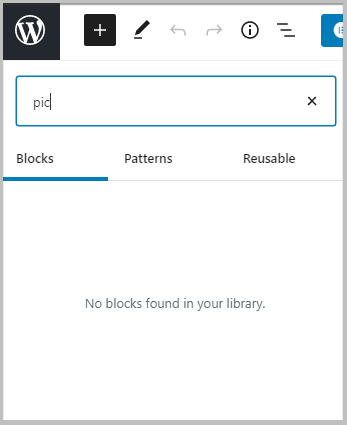
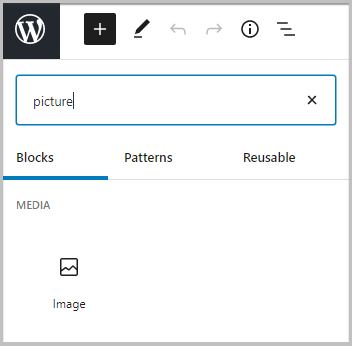
For example, in the WordPress versions prior to 5.6, if you searched for the image block using the term “picture” or “pic” then it would have returned a message “No Blocks found in your library”.

As mentioned above, this process has been improved as WordPress 5.6 allows developers to specify aliases in keywords by adding an array of terms.
// Make it easier to discover a block with keyword aliases.
// These can be localised so your keywords work across locales.
keywords: [ __( 'image' ), __( 'photo' ), __( 'pics' ) ],Now this will help users find blocks easily.

Character Count in information panel
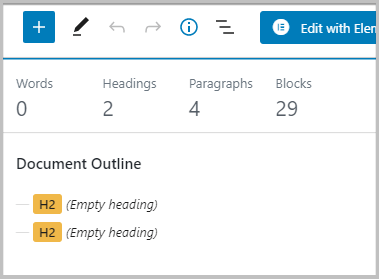
Before WordPress 5.6 update, the information panel used to show
- Word count
- Number of Headings
- Paragraphs
- Blocks
Along with the document outline.

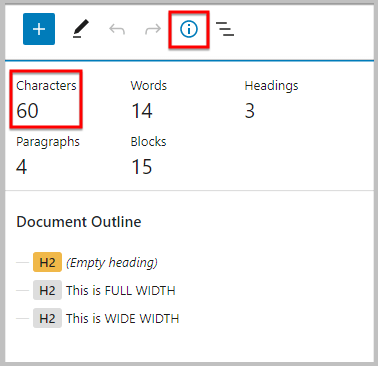
After this update, you will notice another element has been added to the column and it is the Character count.

Select time zones when scheduling posts
After installing WordPress, one of the first and essential setting that you are required to change is time zones.
And the reason behind this is to make sure the date and time are displayed correctly in the dashboard and most importantly to schedule posts according to your time zone.
Think about a scenario where you follow the Eastern time zone and after installing WordPress you haven’t changed the time zones.
In this scenario what will happen is when you will schedule a post, it will not be published at the right time and this will cause a lot of confusion.
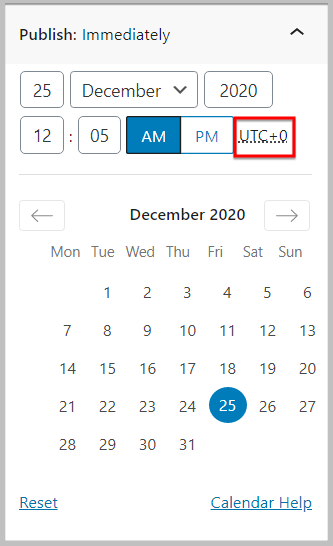
Now, to make the process of scheduling easier and hassle free, the time zone settings has been added to the post settings.

And in case you haven’t set the time zones in WordPress then you can select it while scheduling posts.
Post Author selector improved in WordPress 5.6
If you run a multi-author blog then I’m sure you already know that the block editor allows you to select or change post author when publishing pages and posts.
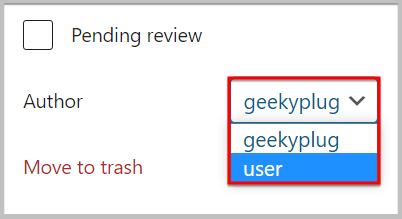
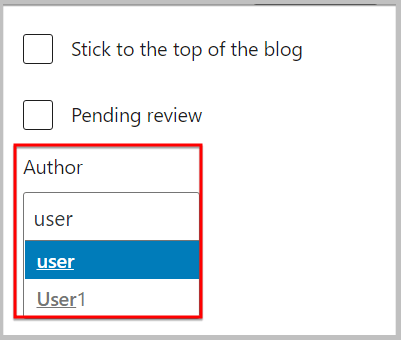
Before WordPress 5.6, if you had to select an author for a page or a post then you were required to click the dropdown and select one from the list.

In case the list had let’s say 20 names then you would have to scroll down a bit in order to find the correct author and this would have made the process a bit time consuming.
To simplify this process, the post author selector has been improved and now you can search for authors either by using the dropdown just like before or by simply searching.

This means you can type in the name of the author and it will show you the relevant results which makes the process much more easier.
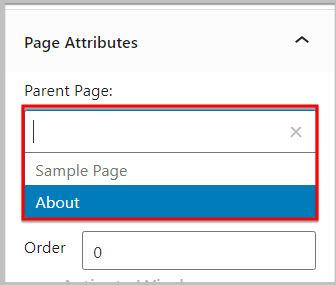
Before we move forward it is important to know, a similar functionality has been added to pages as well. And it lets you select a parent page by typing in the page name or selecting one by clicking the drop down.

As you can see in the screenshot above, now you can search the parent page using its name and it will show you the related ones.
And like I said, it works the same way as the author selector.
Disable inline image editor
Inline image editing was introduced in WordPress 5.5 and it allowed user to edit images using the block editor.
This is a very useful feature. However, if in case you want to disable it then you can add the code snippet mentioned below in the functions.php or a site-specific plugin and it will disable the inline image editor.
add_filter( 'block_editor_settings', function( $settings ) {
$settings['imageEditing'] = false;
return $settings;
} );Continuing with the trend of disabling core features. The next update we are going to discuss is
Disable core block patterns
Just like the Gutenberg inline image editor, core block patterns is a very useful feature that allows you design pages and post quickly.
Also, it is important to know, this feature may not seem very helpful in the current scenario as the options you get are very limited. But this number will consistently grow and you will surely get a much larger selection to choose from.
Having said that,
If in case you want to disable this feature then you can add the below mentioned code snippet in the functions.php file or a site specific plugin.
remove_theme_support( 'core-block-patterns' );Now, before we move forward it is important to know code snippets must always be added to the child theme and not the parent theme.
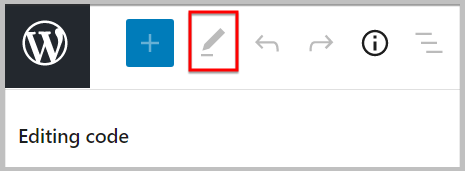
Disable tools menu when code editor is enabled
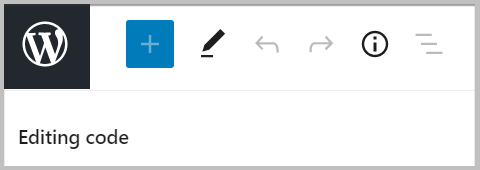
Let me start off this update with a before and after comparison.
- Before WordPress 5.6

- After WordPress 5.6

As you can see in the screenshot above, there is a clear difference and that is the tools menu is completely disable in WordPress 5.6 when you switch to the code editor.
This change has been introduced because you do not need a tools menu when editing in code editor.
Options modal is now Preferences
Did you know WordPress allows you to set up Gutenberg editor the way you like for a better experience.
Before WordPress 5.6, these settings were found under Options. In this update the name for the settings have been changed from Options to Preferences.
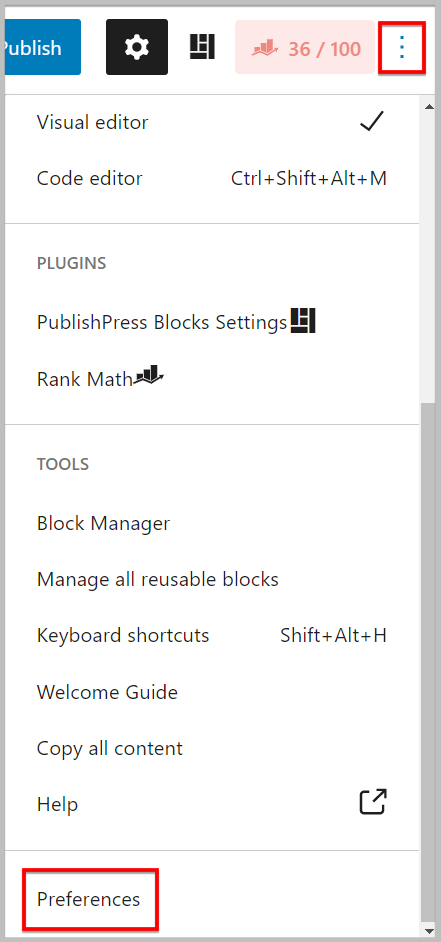
In case you are not familiar with this feature then let me tell you; you can find these settings by clicking the three dots on the top right in the editor.

And you will find Preferences in the bottom of the menu.
Before we move forward, it is important to know that the Preferences modal has been optimized for accessibility and that is why below each setting you will see a small description.

Also, if you have used this feature before then you will notice it is much more organized.
Moving forward,
There is another feature that has been introduced in Preferences in WordPress 5.6 and it is
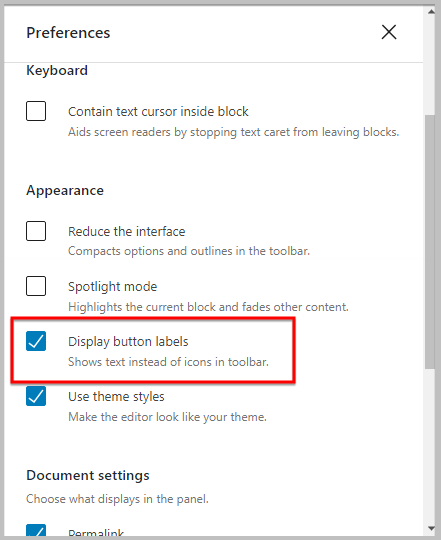
Display button labels instead of icons
When it comes to making a software accessible and beginner friendly, at times inclusion of labels is necessary with buttons as it makes it easier for users to understand the functionality.
And keeping this in mind, WordPress 5.6 now allows users to display buttons as labels.

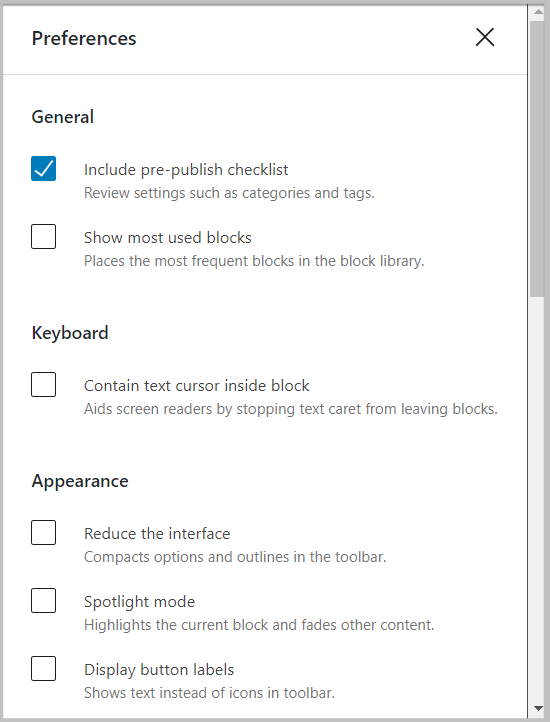
First things first, you can find this setting in Preferences Modal under Appearance.
And on enabling it you will notice, all the icons on the Gutenberg editor toolbar will change to labels.

This concludes all the new features and improves for the block editor, but before we move forward, below are a few more changes you must know about.
- Previously blocks used hardcoded
pxvalues for sizing properties such as padding, margins, font-sizes, and more. After WordPress 5.6, the default block editor styles will use relative font-size units (em)
- Gallery block will now use captions as default fallback. This means if in case for some reason gallery block is not working as expected then it will show captions instead.
- Another important improvement you will notice is that the editor will automatically save work on a regular basis without you having to click Save Draft button.
Auto-updates for major WordPress releases
I’m sure you are already aware of the auto-update feature as it was introduced in WordPress 5.5 for plugins and themes.
In case you are new to WordPress and are not familiar with this feature then let me tell you, it allows you to opt-in for automatic updates for new releases.
And once enabled, the plugin or theme will be automatically updated when a new version is released.
Having said that,
In WordPress 5.6, the scope of this feature has been extended to major WordPress releases.
But before we dive into this update it is important to know, this is an opt-in or an optional feature. This means if you want to update the WordPress as soon as the new version is released then you can enable it.
Now, in case you are using a Managed WordPress hosting then you don’t have to worry about updating WordPress as your hosting provider will take care of this.
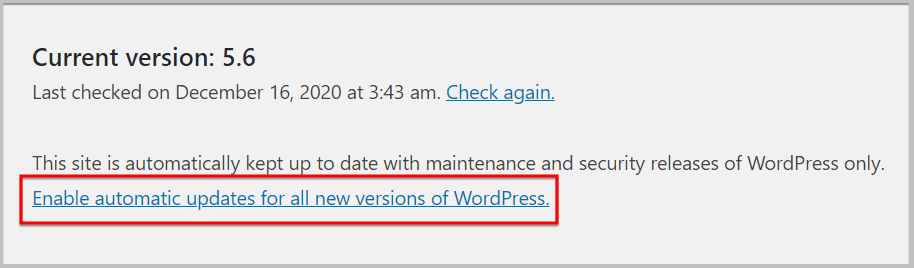
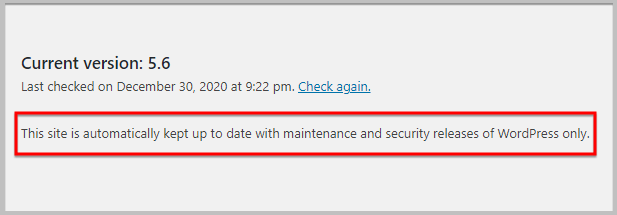
On the other hand, if you are using shared hosting and you want to enable this feature then you will have to navigate to updates in your WordPress dashboard.

And here you will see the option to enable it.
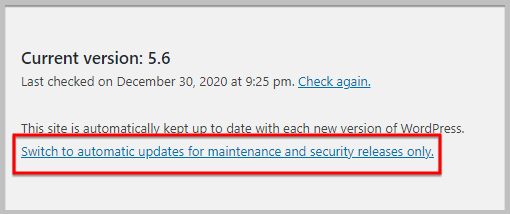
Once you enable automatic updates, you will notice another option that states “Switch to automatic updates for maintenance and security releases only”

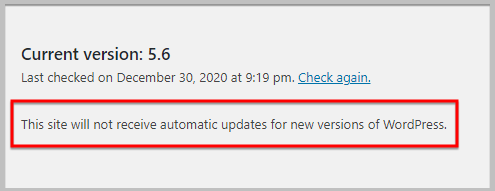
Clicking this option will turn on automatic updates for minor updates and will disable it for major releases.
Now, in case you want to disable the automatic updates feature completely then you can add the below mentioned code in the wp-config.php file.
define( 'WP_AUTO_UPDATE_CORE', false );
Similarly, if you want to enable this feature for only minor core updates then you can set the WP_AUTO_CORE_UPDATE to minor in wp-config.php.
define( 'WP_AUTO_UPDATE_CORE', minor );
There is another way to disable the automatic core update feature and that is by adding the below mentioned filter in functions.php file.
add_filter( 'allow_major_auto_core_updates', '__return_false' );Upgrading jQuery to version 3
In June 2020, a 3 step plan was outlined for upgrading the version of jQuery that came bundled with core.
The first phase of this plan was included in WordPress 5.5 and it enabling jQuery migrate version1.x.
In the second phase of this plan, the bundled version of jQuery was updated to 3.5.1. Along with this jQuery Migrate’s version was bumped to 3.3.2.
It is important to keep in mind, in WordPress 5.6 the migrate script will remain enabled by default in order to capture any use of deprecated features.
Also, it will help update all jQuery based JavaScript from jQuery version 1.12.4 to 3.5.1.
To read more on this update visit this link
Support for PHP 8
WordPress is written in PHP and just like WordPress, PHP also gets updated on a regular basis.
PHP 8 was released on Nov 26th 2020 which was just before the release of WordPress 5.6.
Now, PHP 8.0.0 being a major update comes with significant changes that break backward compatibility and on top of that many features that were deprecated within PHP 7.x releases have been removed.
Keeping this is mind, the WordPress core team has put a significant effort to make WordPress 5.6 compatible with PHP 8.
With that said,
There are still chances that you might encounter some undiscovered issues. It is also important to know, WordPress is a huge ecosystem and is never used alone (without any plugins or themes).
This means WordPress in its current state is not yet fully compatible with PHP 8 as it is difficult to say which other elements of its broader ecosystem are yet to declare support for PHP 8.
Hence it is safe to say WordPress 5.6 is Beta compatible with PHP 8.
If you are thinking, are the plugins or the theme you are using on your site are compatible with PHP 8 then let me tell you, soon all the companies will test and update their products so that its compatible with the latest version.
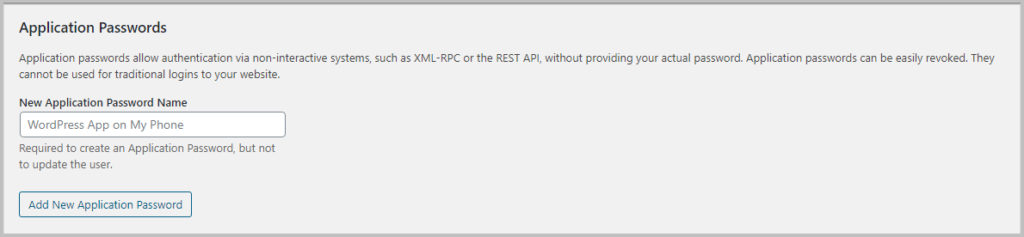
Application Password for REST API
I’m sure you might have come across websites and applications that allow you to create an account or login using your Facebook account or Gmail.
In a very similar manner, now you can give access to other websites and applications using the new Application passwords feature.
Application password uses a non-interactive systems such as XML-RPC or REST API for Authentication and hence does not give access to your actual password.
You can find Application Password in Profile under Users in your WordPress dashboard.

Remember Application password can be revoked easily and these cannot be used for traditional logins to your site.
Before we move forward, it is important to know if you are thinking that your site’s security might be at risk because of this feature then let me tell you, you can use a plugin like iThemes security or Sucuri to help you with this.
Read more on this update
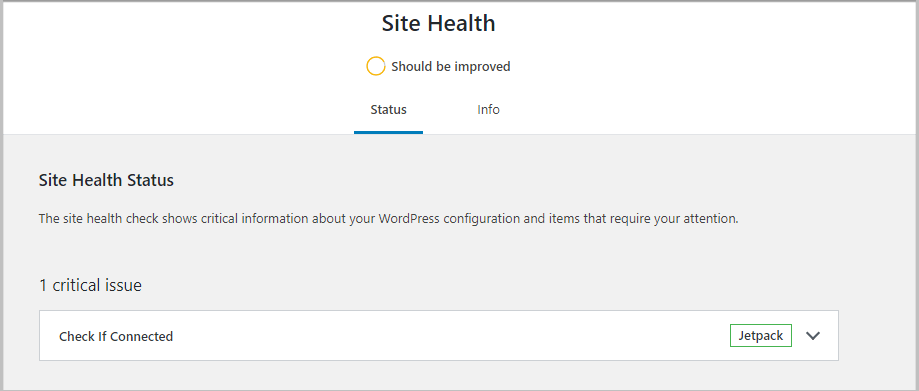
Improvements to Site Health in WordPress 5.6
In WordPress 5.6, Site health check tool has also received a few updates.
In case you are not familiar with this tool then let me tell you, it is a tool that is available in your WordPress dashboard and constantly checks your site for any errors or compatibility issues.
You can find this tool by navigating to Tools in your WordPress dashboard and then clicking Site Health.

This is a very useful tool that comes with WordPress and as mentioned above display all the errors and improvement.
Having said that,
In this release of WordPress, Site Health has received quite a few improvements.
Site Health check data validation
Before WordPress 5.6, any invalid responses that site health check tool found, caused a fatal error that would stop the processing of checks.
After this update, any invalid responses will be discarded and it won’t have any impact on the Site Health Indicator.
Asycnchronous health checks via REST Endpoints
In WordPress 5.6, Site Health has moved away from admin-ajax.php to a dedicated REST API endpoint.
And it could be found under /wp-json/wp-site-health/v1 namespace.
Because of this, themes and plugins will also be able to use the REST endpoints and it won’t be limited to ajax actions.
For maintaining backward compatibility, each asynchronous test can now declare has_rest argument that defaults to false
In case the value is true then the test argument is treated as a fully qualified URL.
Scheduled Site Health checks
Asynchronous calls were implemented to stay away from slow page speed and timeouts.
Since these calls were less than ideal for a scheduled event run, a new argument asyn_direct_test is introduced to a test array.
And this argument should be a callable instance of your test that can run directly without using the REST API Endpoint.
Read more on this update by clicking here
Other changes for developers
- A new action
wp_after_insert_posthas been included in WordPress 5.6 and it will let plugin and theme developers to run custom code after a post is published. This hook only fires once the terms and metadata has been saved. - In WordPress 5.6, older style PHP type conversion functions are replaced with type casts. the functions
intval(),strval(),floatval()andboolval()have been removed in favor of direct typecasting.-
intval()–(int) strval()–(string)floatval()–(float)
-
These changes will improve performance, consistency and readability throughout the core.
WP_Errorclass is used throughout WordPress to show that an error has occurred. This class allow developers to store multiple error messages or code in a single instance. However, it wasn’t possible to merge 2WP_Errorinstances together before.
In WordPress 5.6, WP_Error class has introduced 3 new methods to help you with this.
<?php
$error_1 = new WP_Error(
'code1',
'This is my first error message.',
'Error_Data'
);
$error_2 = new WP_Error(
'code2',
'This is my second error message.',
'Error_Data2'
);
// Merge from another WP_Error.
$error_1->merge_from( $error_2 );
// Retrieve all error data, optionally for a specific error code.
$error_1->get_all_error_data( 'code2' );
// Export to another WP_Error
$error_1->export_to( $error_2 );If you want to read more on this update then visit #38777
- Akismet anti-spam plugin’s version has been updated to from 4.1.6 to 4.1.7. If you are not familiar with this plugin then let me tell you, it is a plugin that helps you fight spam and it is owned by Automattic the company behind WordPress. It is a must have plugin for WordPress sites.
- Twemoji is an open source emoji project created by Twitter and in WordPress 5.6, its version has been bumped from 13.0.0 to 13.0.1.
WordPress 5.6 release schedule
- 20th October 2020- Beta 1 was released
- 27th October 2020- Beta 2 was released
- 2nd November 2020- Beta 3 was released
- 12th November 2020- Beta 4 was released
- 17th November 2020- Release Candidate 1
- 1st December 2020- Release Candidate 2
- 3rd December 2020- Release Candidate 3
- 4th December 2020- Release Candidate 4
- 7th December 2020- Release Candidate 5
- 8th December 2020- Release of WordPress 5.6
How to update WordPress 5.5 to WordPress 5.6
Updating from one version to another might seem like a complicated process at first if you haven’t done it before. However, the process is very simple.
Whenever a stable version of WordPress is released, you will see a notification in the Updates section of your WordPress dashboard.
In case your site is hosted on Managed WordPress hosting then the hosting provider will take care of this for you.
On the other hand, if you are going to update it yourself then the first step is to take a backup of your site.
And for that you can use UpdraftPlus.
Once you have taken the backup, then next step is to navigate to the Update section and click the Update Now button.
The final step in the process is to visit your site and see if everything is working as expected. And if it is then you have successfully updated your site to the latest version of WordPress.
Having said that,
I hope you will find this article helpful and now know What’s new in WordPress 5.6. If you have any queries feel free to get in touch via the contact page or social media.
Do let us know which feature or improvement you like the most in this update. Also, don’t forget to share this post with your friends and colleagues on social media.
Before you leave, feel free to check the best deals and discounts on Blogging tools and our Blogging and WordPress Glossary. Also, to stay up to date with our content, join our Facebook group, sign up for our newsletter, and subscribe to our YouTube channel.